Farmers' market delivered conveniently
MY ROLE
- Web design
- UI/UX design
- Prototyping
SOFTWARE + SKILLS
- HTML/CSS
- Axure RP
- Adobe XD
- Adobe Photoshop
- Adobe Illustrator
- Client communication
Team
- Perry Ting
- Rose Chang
Context
LocalsOwn is a San Luis Obispo-based startup that delivers farmers' market groceries directly to your doorstep, targeted towards young adults or families with busy schedules and students with no convenient methods of transportation.

Objectives
- To redesign LocalsOwn's website through back-and-forth communication with the client
- To coordinate with the team to decide on information architecture, branding direction, and overall implementation and design of the website
Information architecture
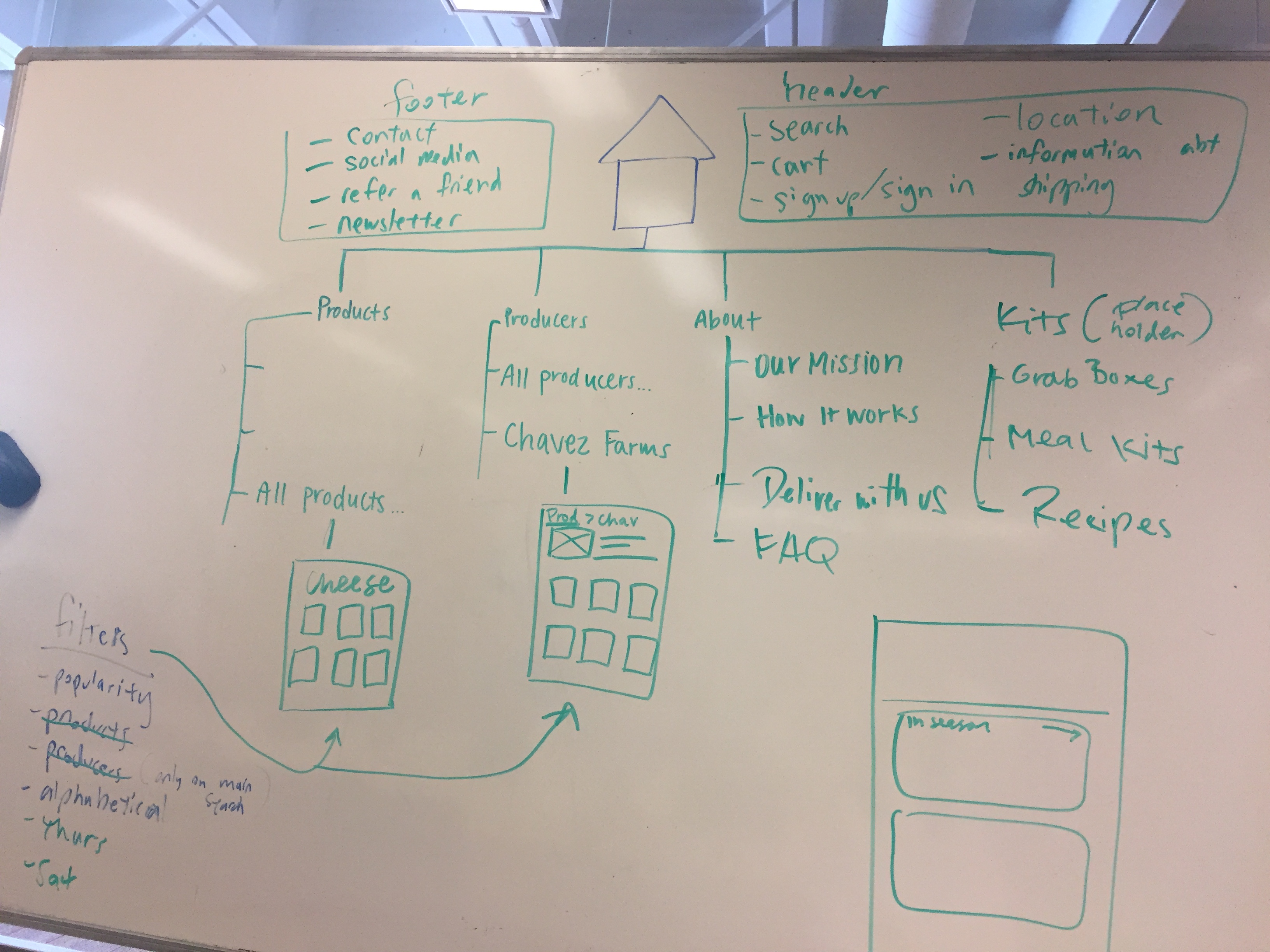
We began the project with a discussion with the founder of LocalsOwn, Joey, to figure out his needs and expectations as a client. We proceeded to flesh out what was required for the website, formulating an information architecture to organize our information.

Later, I actually ran into Joey rocking out a custom-made (completely hand-printed!) LocalsOwn shirt in the middle of his weekly farmers' market run. This interaction led to a better understanding of what LocalsOwn values and how our information architecture should be laid out.

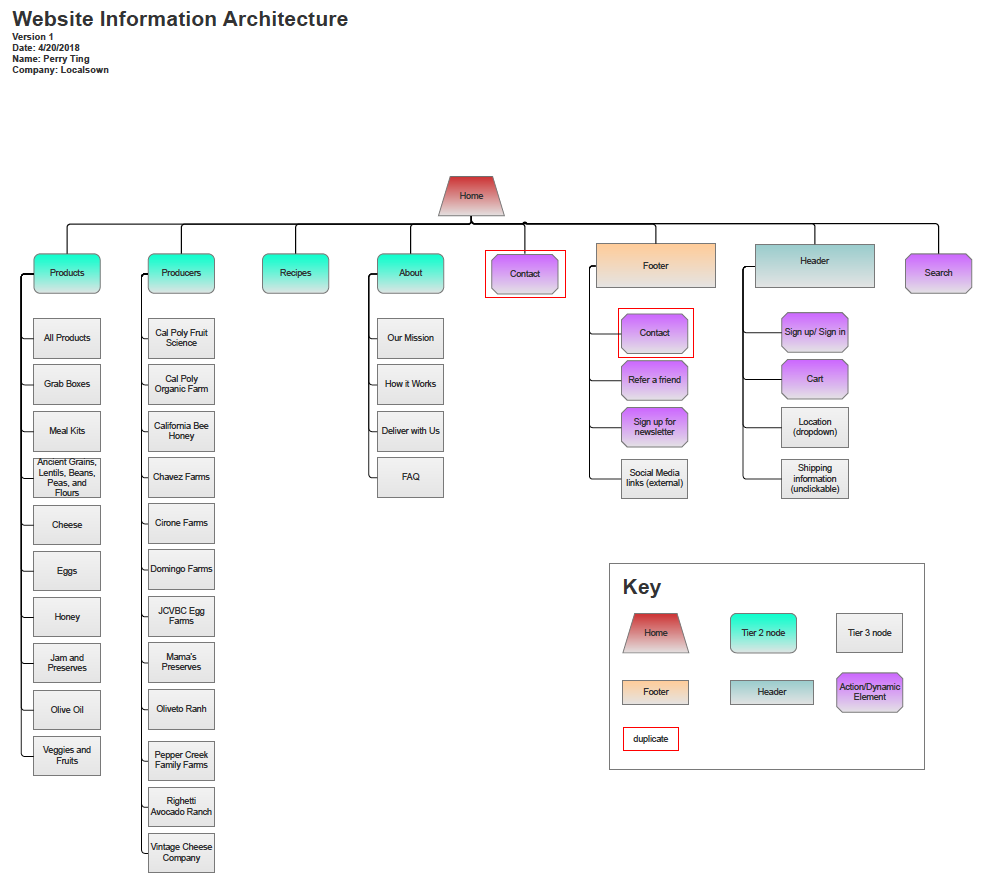
Using what we gathered from Joey and his team, we revised our information architecture through Axure RP to better suit the needs of LocalsOwn. We used the information architecture below as a basis for the rest of this project.

Prototype: low-fidelity
We then moved onto creating iterations of the website, occasionally checking in with Joey and taking his inputs and critique. The following low-fidelity prototypes were created in Adobe Experience Design (XD).

Final deliverables
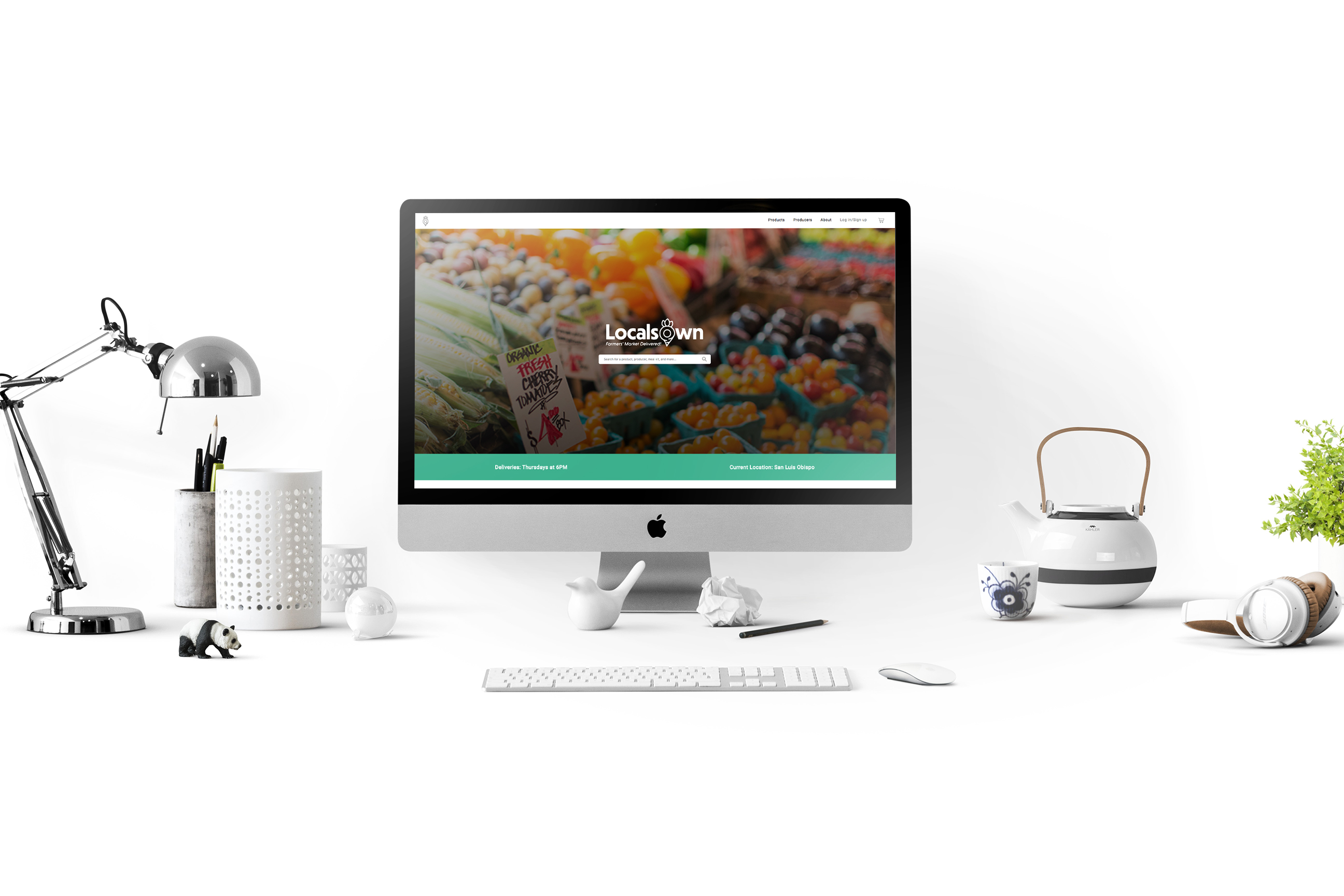
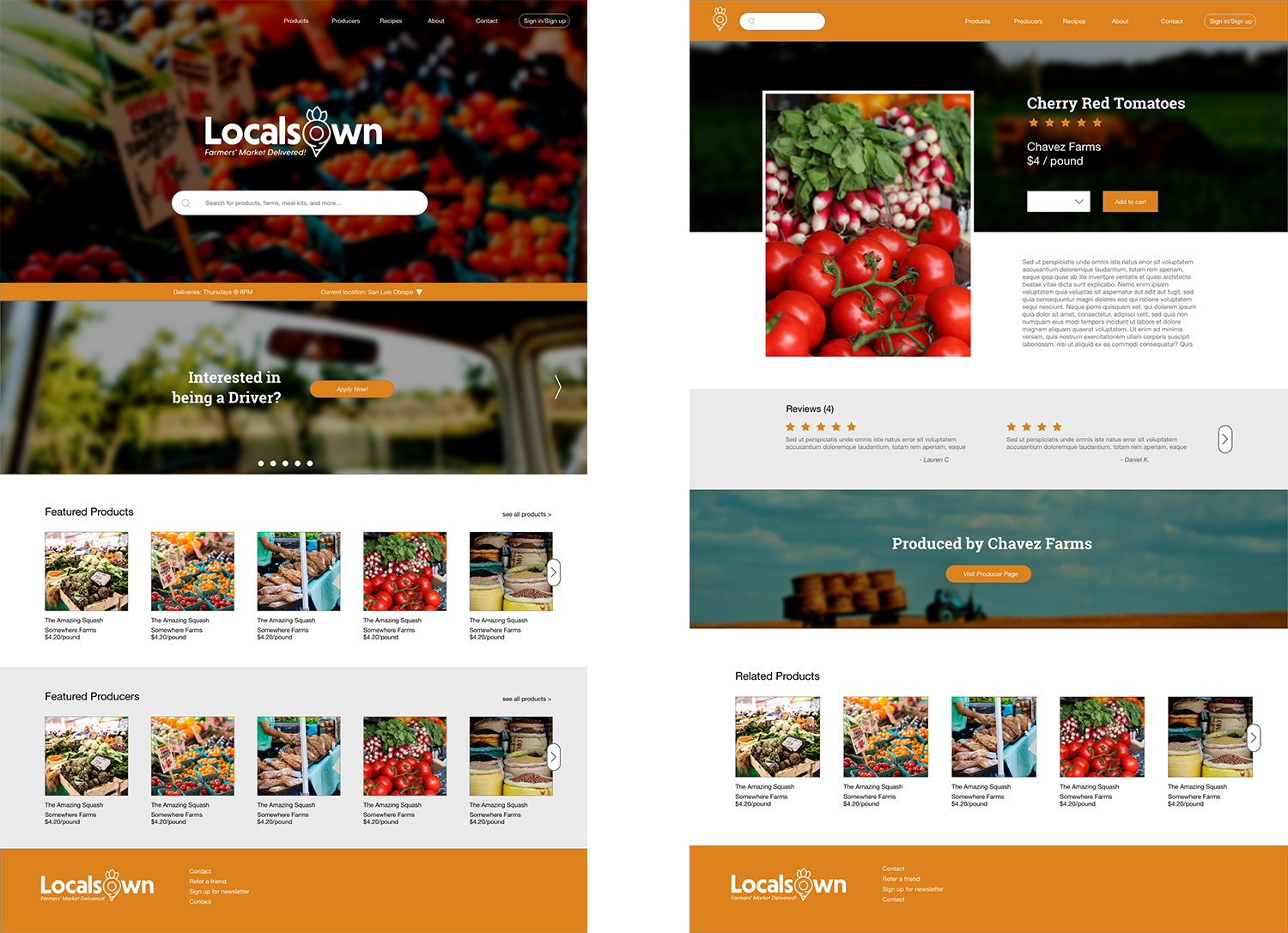
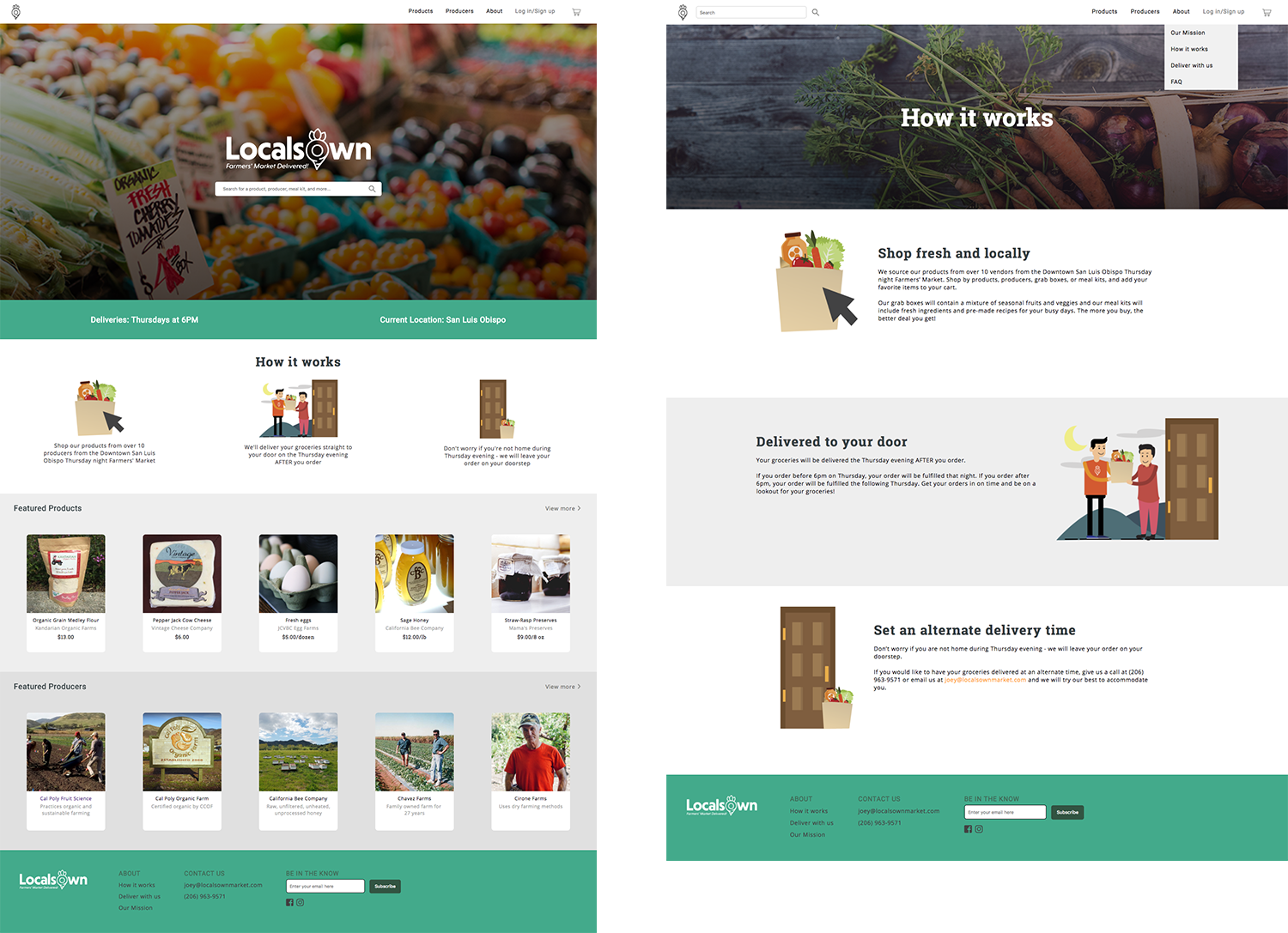
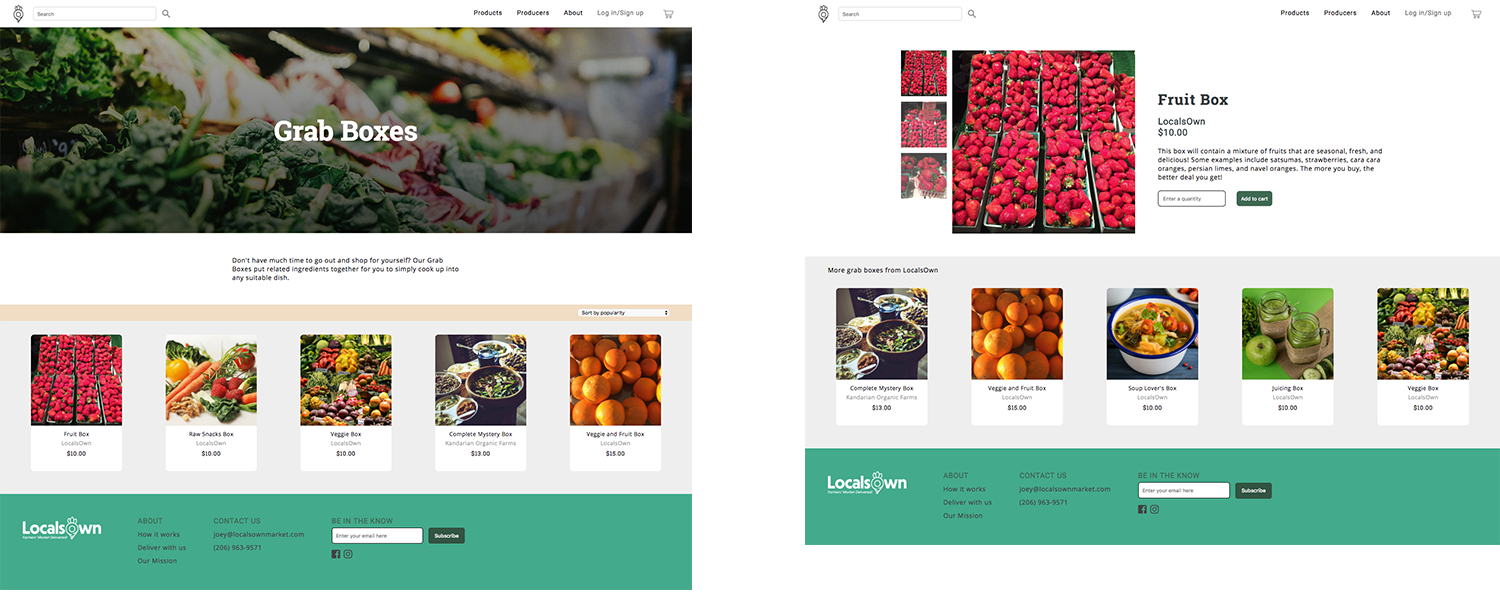
After consulting the LocalsOwn team, industry professionals, and our project advisor, we coded a HTML/CSS prototype from scratch. Below are selected pages that represent different parts of our finished website: the home page, an about page, a product type page, and an actual product page.


Interact with the entire prototype by clicking the link below. Our fully fleshed out product pages are: Our Mission, How it Works, Deliver with Us, FAQ, Grab Boxes, Meal Kits, Cal Poly Fruit Science, Fruit Box, and Beef Tomatoes.
Takeaways
The biggest takeaway from this project was the aspect of developing a website and coordinating code with another partner. It took a lot of teamwork and extensive communication to come up with a method of working together on code.
If given more time and resources, we would have definitely found a way to implement more pages and a way to integrate an online shopping platform, like Shopify.