MY ROLE
- User experience design
- User research
- Prototyping
SOFTWARE + SKILLS
- Adobe XD
- Adobe Illustrator
- User research
- Low and high fidelity prototyping
- Branding
Context
Fitracker is the result of a user experience design challenge given to me by MINDBODY, Inc. I had four hours to design a low-fidelity prototype of a new fitness (workout) tracking app. This app "will be used by people to measure/record their performance in whatever workout activity they decide (like running, dog walking, spin, planks, etc.)."
Objectives
- Sketch out ~6 screens to explain what the fitness app does
- Create a low-fidelity prototype on how a new user could be on-boarded and use the app
- Gather project into presentation and discuss with group of MINDBODY user experience designers
Understanding the problem
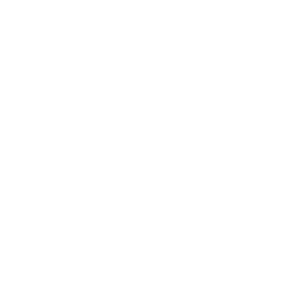
I began with breaking down what the prompt was asking for: what should the core functionality be for this fitness tracking app? Through what methods can fitness be tracked in the first place? What reason would myself, or any other use, download an application like this?

Research
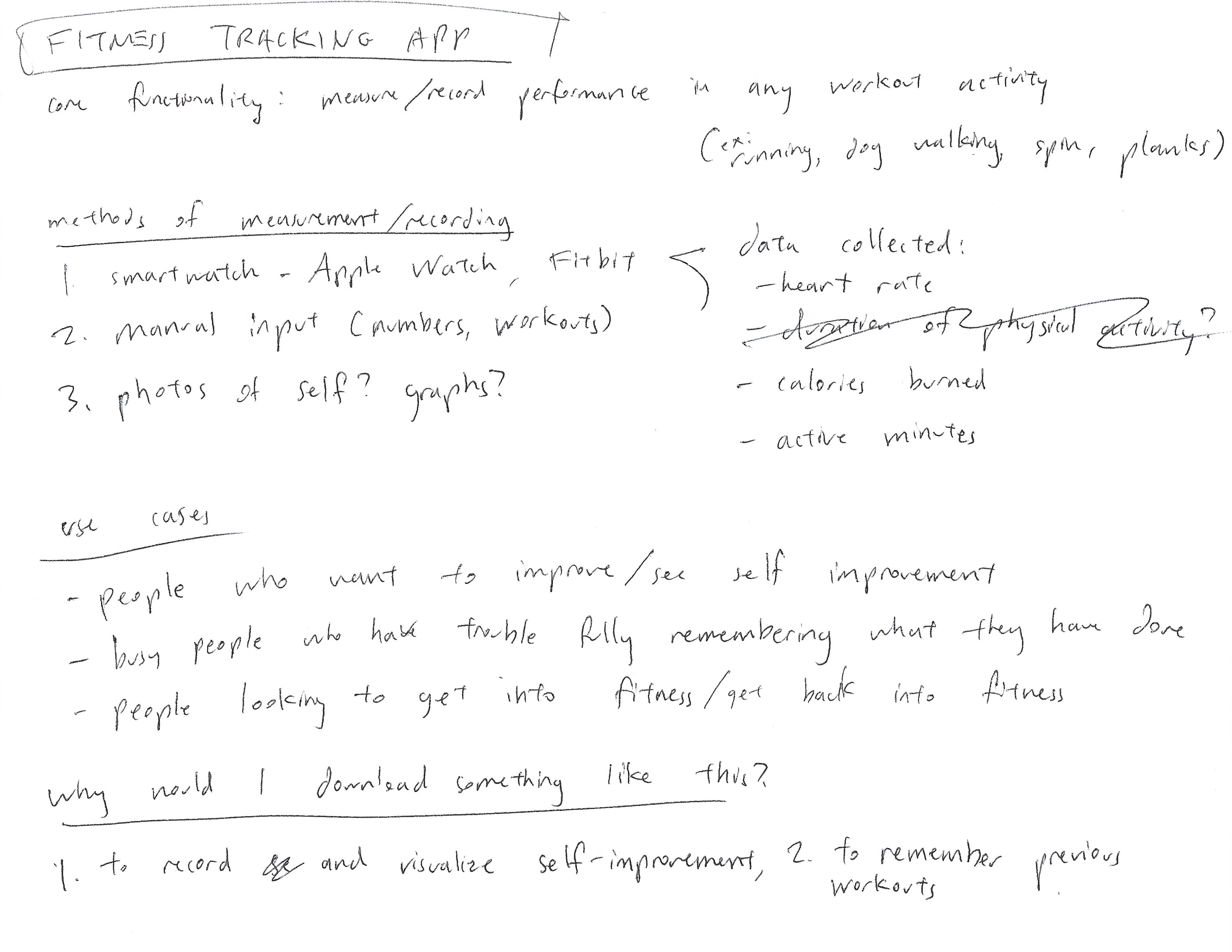
I had a couple of friends and acquantices that were gym regulars, just started working out, and everything in between. I reached out to 4 (technically 5, with a group of 2 college students new to regular exercise) to conduct brief in-person interviews.

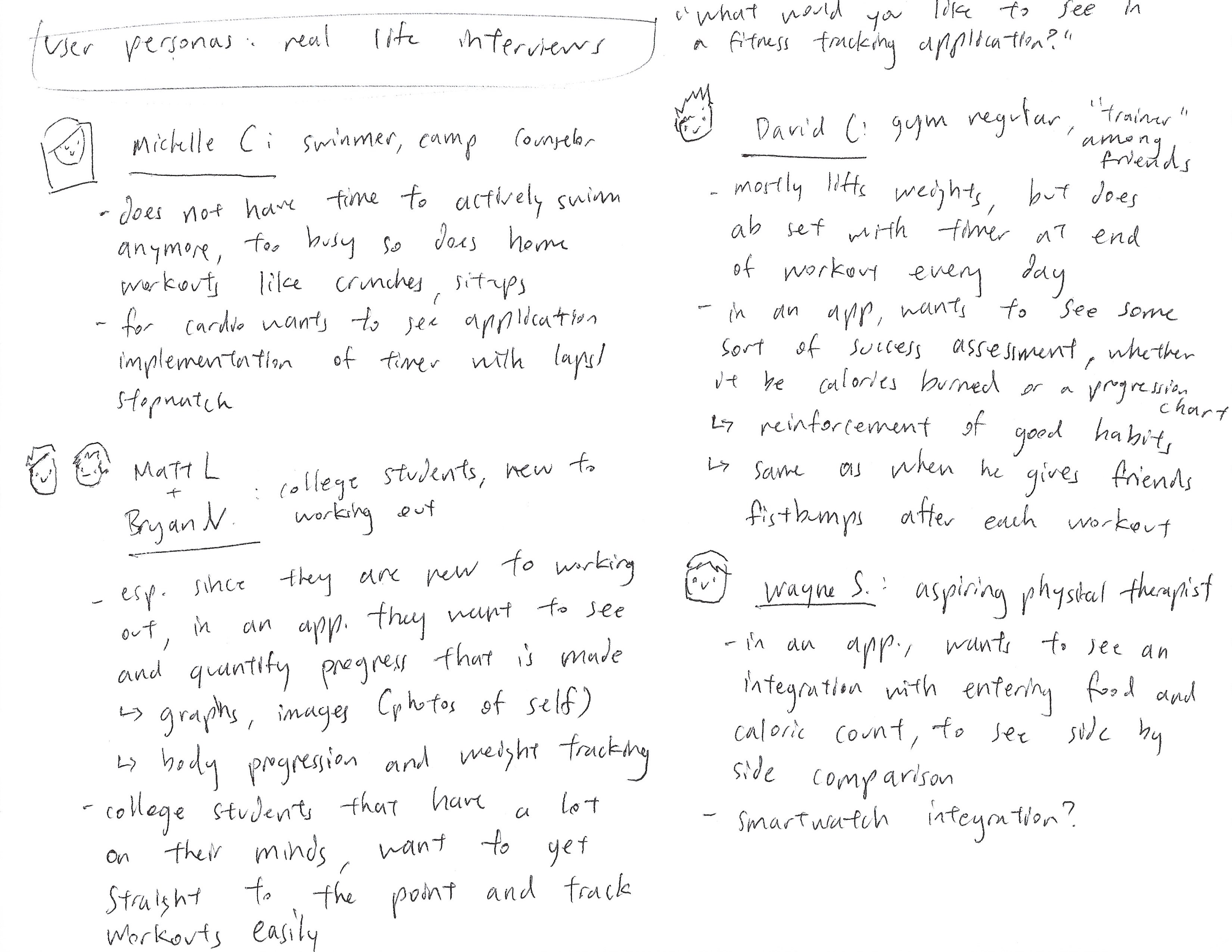
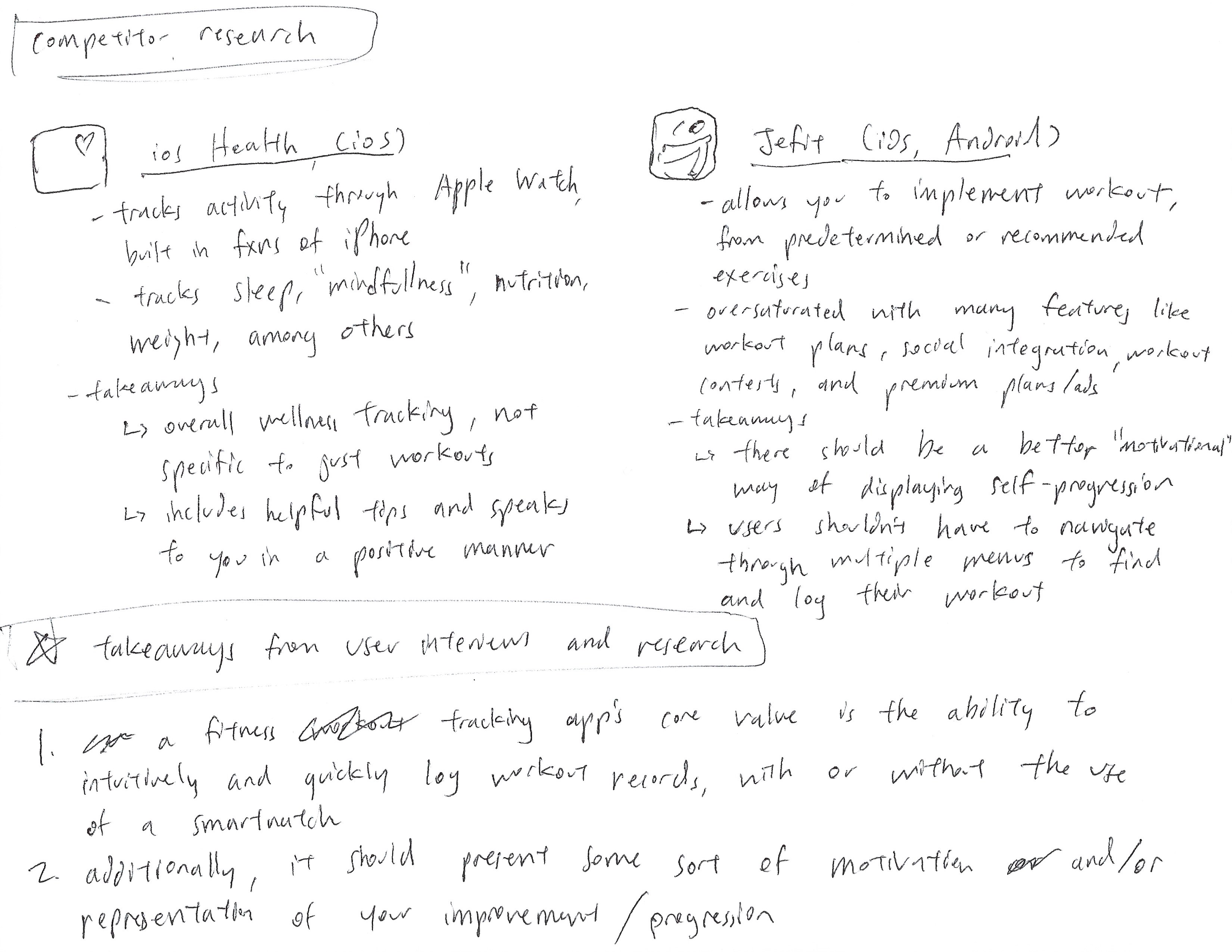
There seemed to be a trend that users valued seeing progress, or an "assessment of success". I moved on to analysing two already existing fitness tracking applications—iOS Health and Jefit.

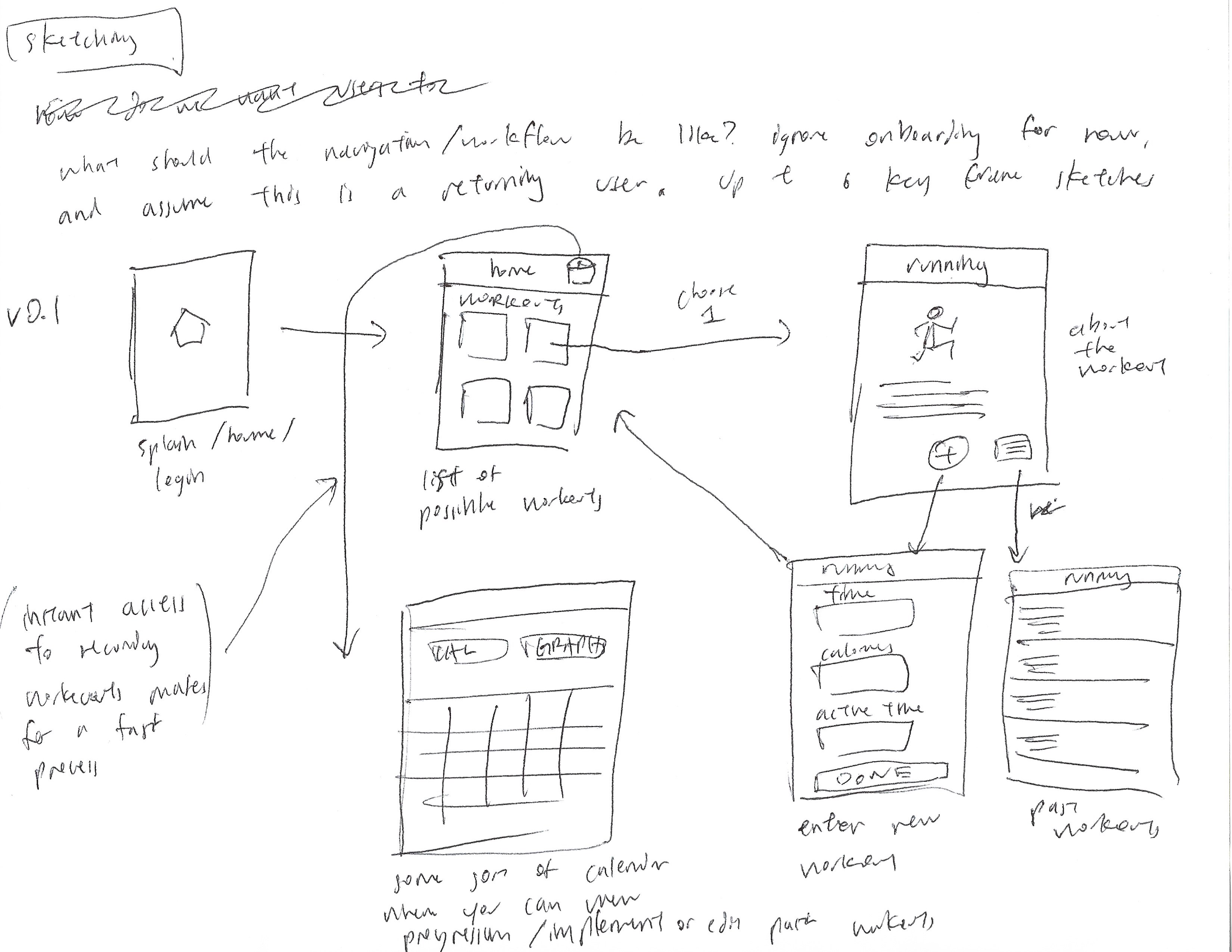
Sketching
With key takeaways from both research and user interviews in mind, I began to lay out my thoughts and sketches on paper.

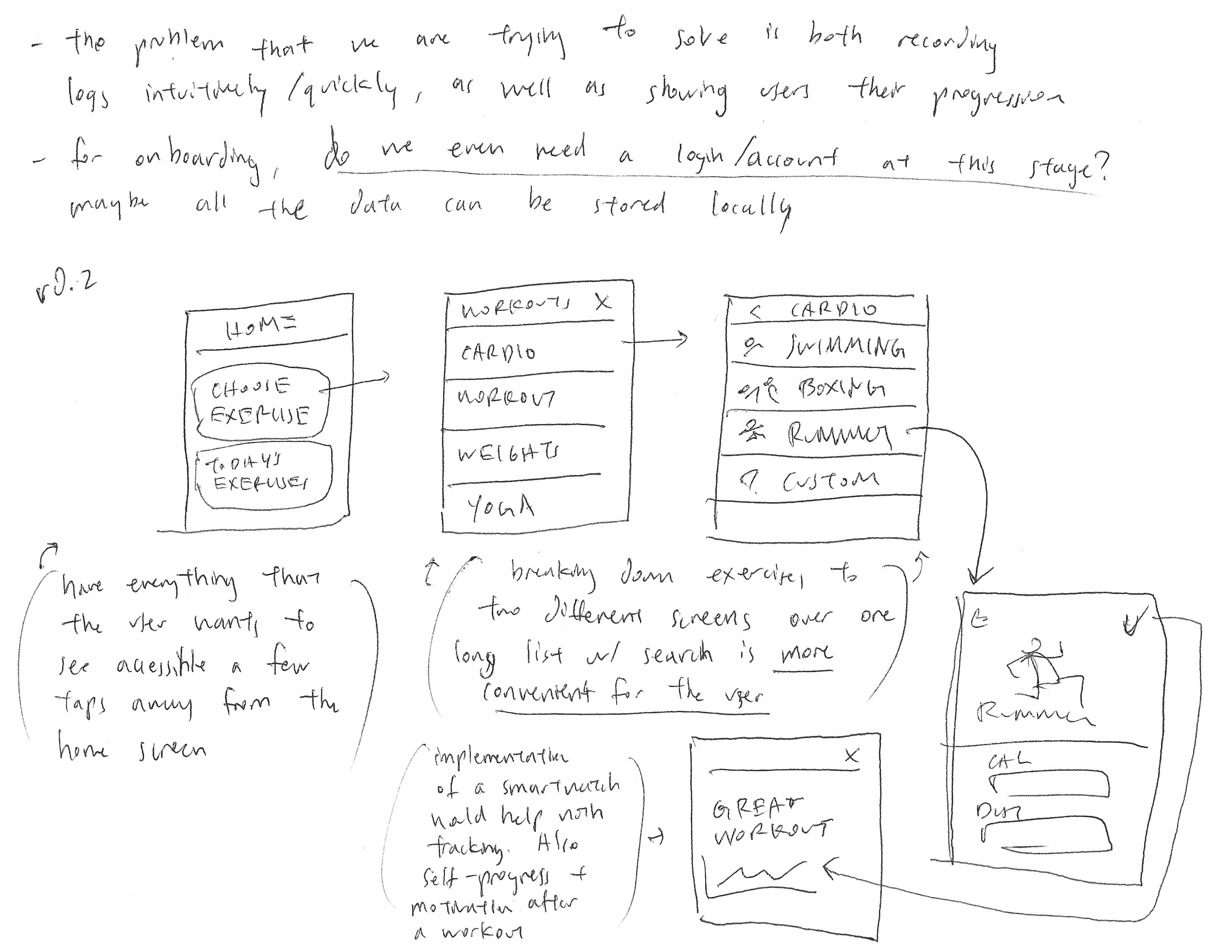
After sketching "v0.1", I took a stepped back and questioned myself about certain decisions considering the scope of this 4-hour project. Do we even need a login or splash screen page? How can I make the user access any part of the app with the least taps from the home screen? Could I implement smartwatch data?

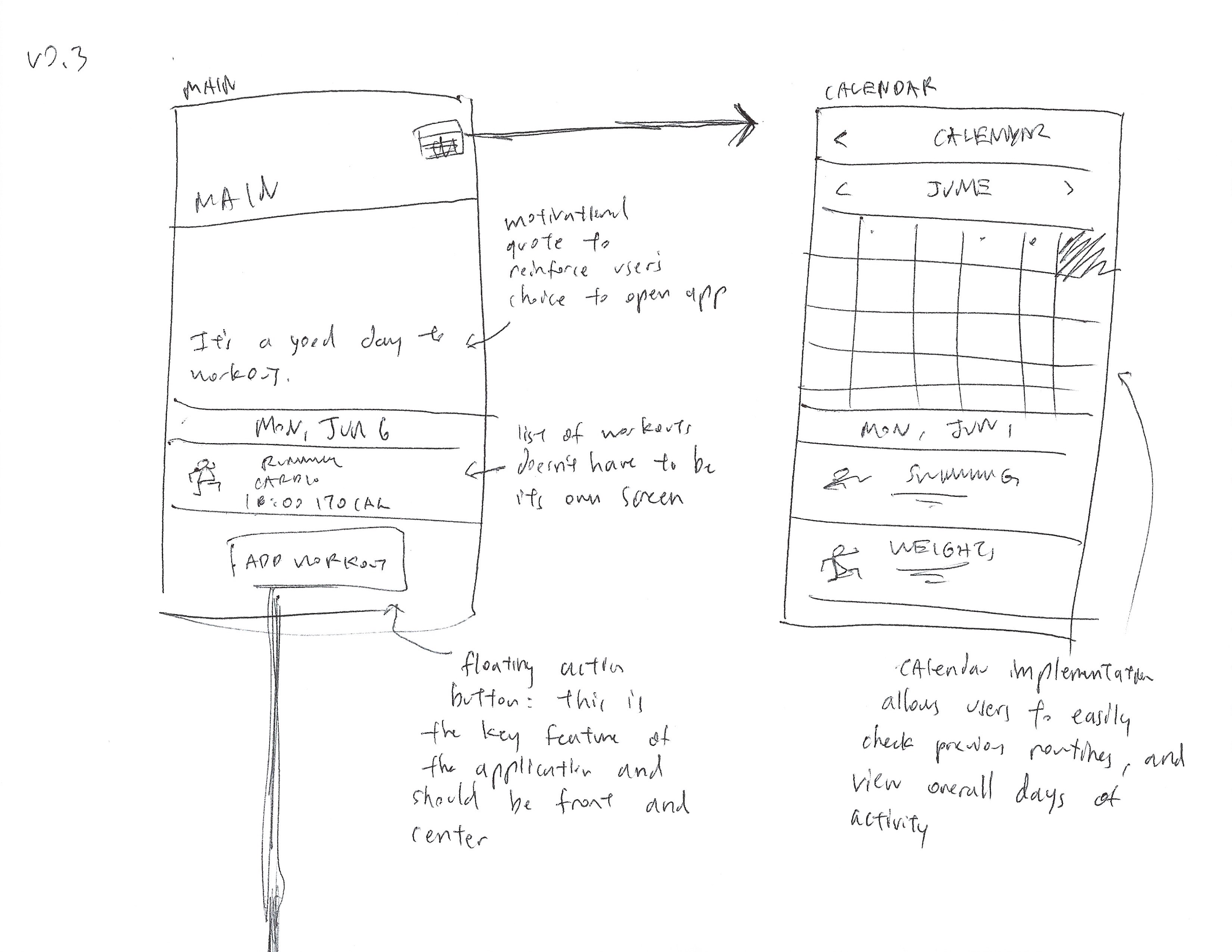
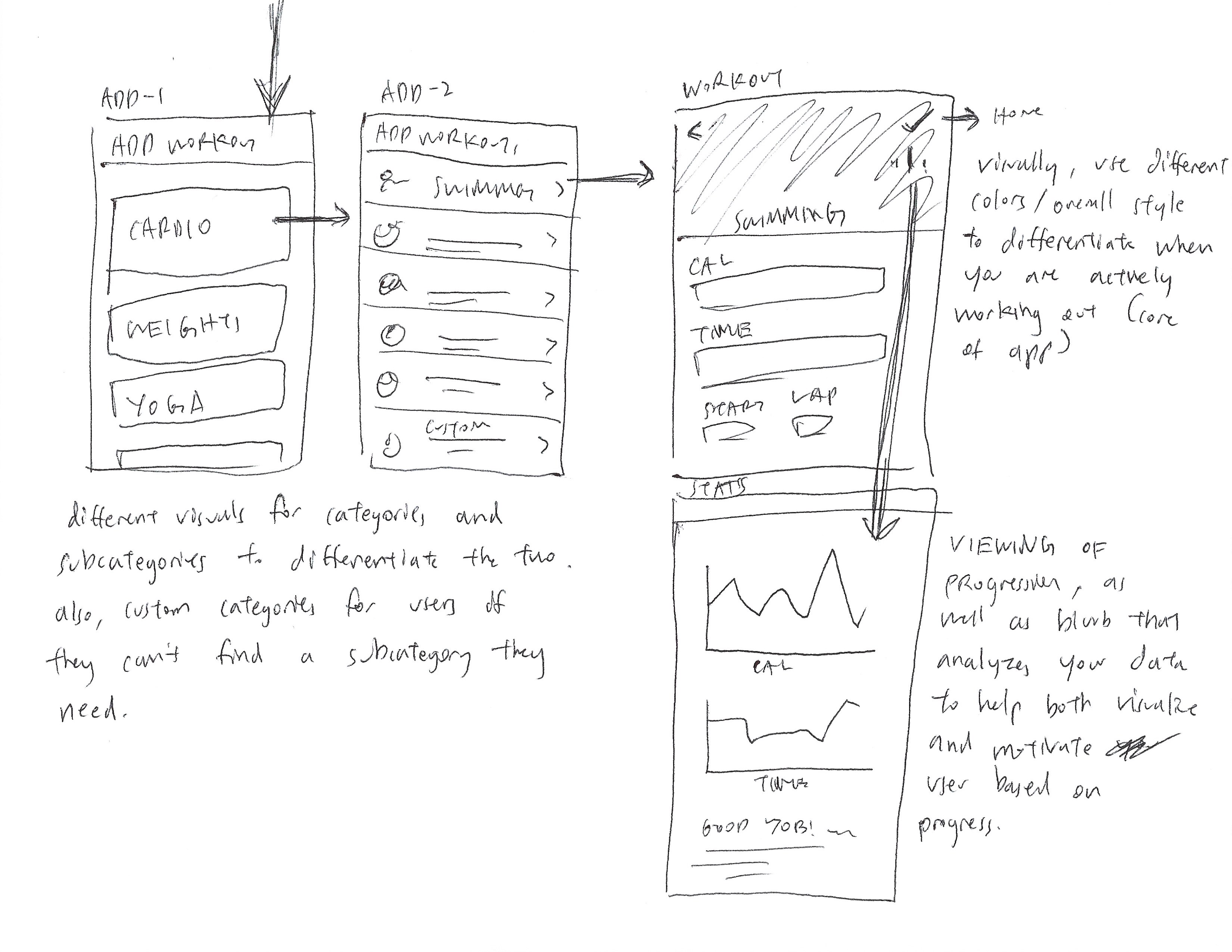
For this last paper prototype iteration, I built upon the core functionalities fleshed out from "v0.2". Quality of life, especially making the application friendly to users new to working out, was taking into heavy consideration.


Final deliverables
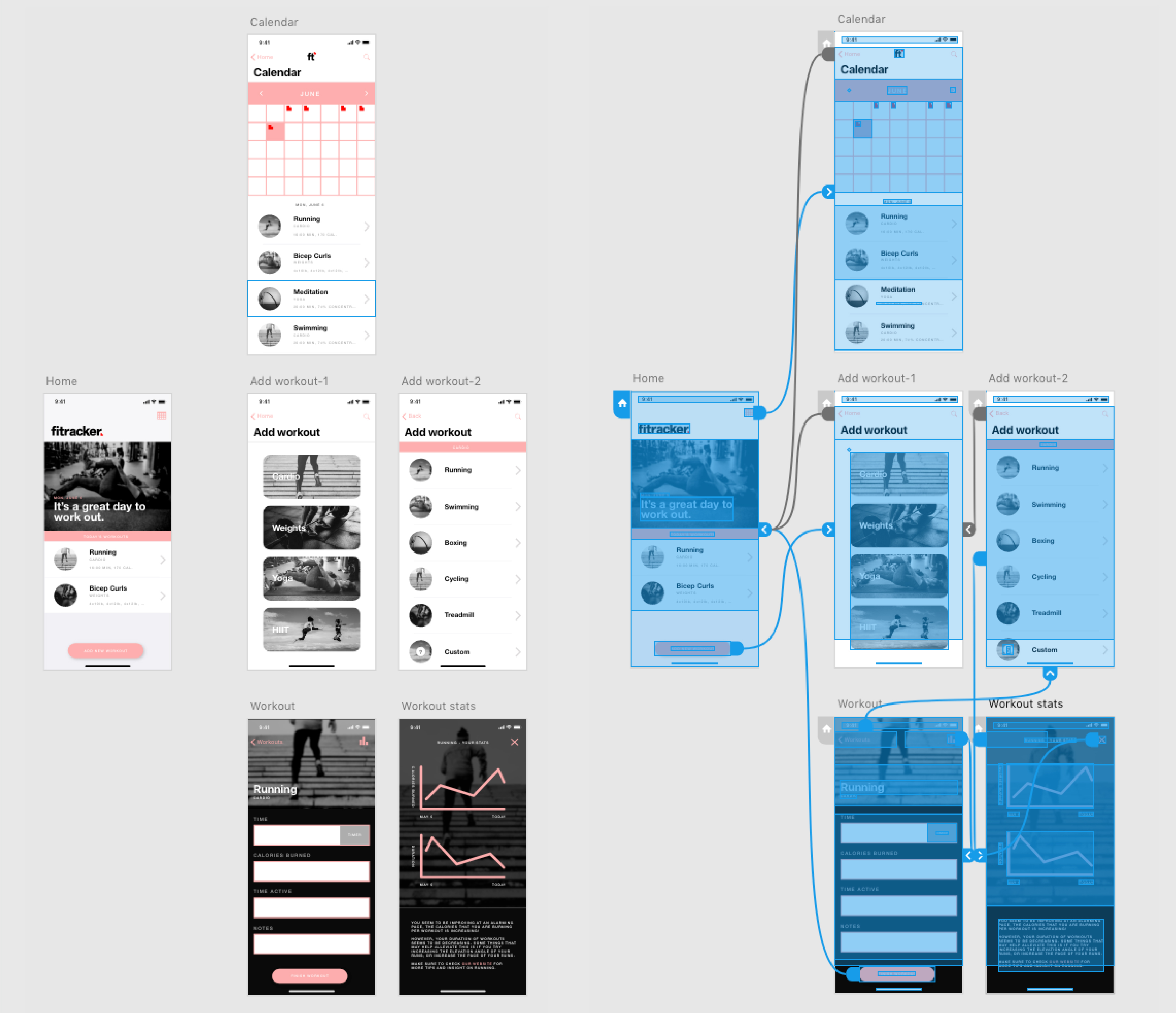
Taking my last iteration of my sketches and also considering that I could only design up to 6 screens, I created a low-fidelity prototype in Adobe XD. By skipping an entire account creation for this iteration of the prototype, I visualize the onboarding experience to be straightforward and quick to the point. The brand of "Fitracker" is arbitrary and something I came up with in Adobe Illustrator.

Below is the interactive low-fidelity prototype. Clickable and interactive functions will flash blue if you click/touch elsewhere. An external link can be found here.
Conclusion
Because I was only limited to 4 hours on this exercise, there was a multitude of other features/options and considerations that I would have liked to implement into the low-fidelity prototype. Most notably, I would have liked to gather more user data and information on implementing smartwatch data, like a Fitbit or an Apple Watch, to assist the application in automated data collection. Another aspect I would explore more is reaching the actual user testing phase; meeting up with the people who I interviewed and experiencing first-hand feedback could prove to be invaluable.